Redesign the product detail page utilizing best e-commerce usability practices.
AdobeXD
Google Analytics
Get page performance and customer insight.
Articles
Read articles on PDP best practices from Baymard Institute, Smashing Magazine, and Nielsen Norman Group.
User Interview
Usability test the redesigned PDP prototype.
VWO
Generated heat map to see where on the page users are clicking the most.
Competitive Analysis
Analyse other CBD and CPG ecommerce product detail pages.
A/B Testing
Reviewed all the A/B testing results for the product detail paage.
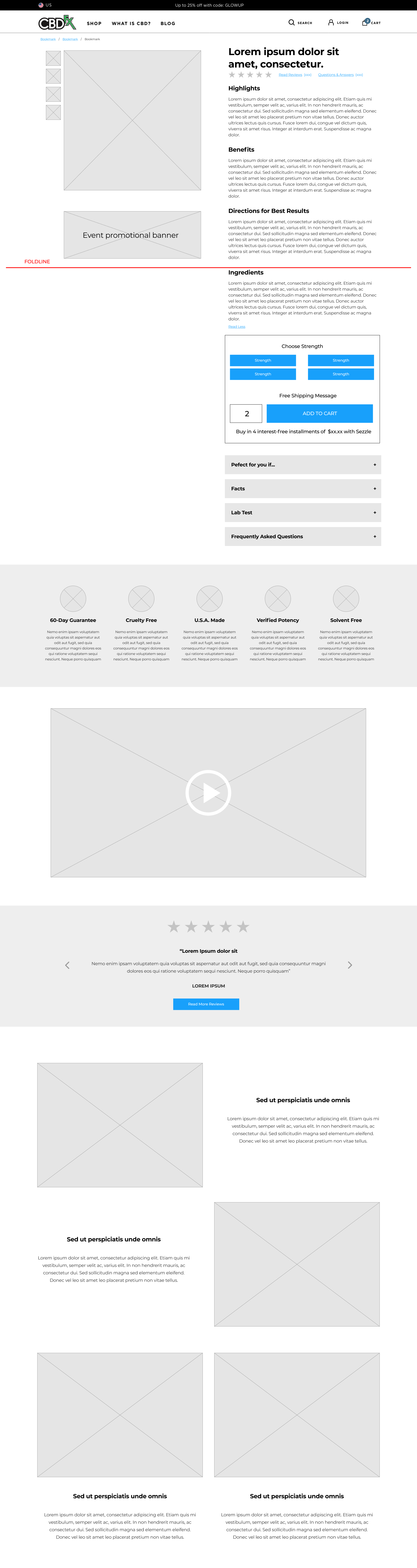
Product Detail Page Wireframe (Default)

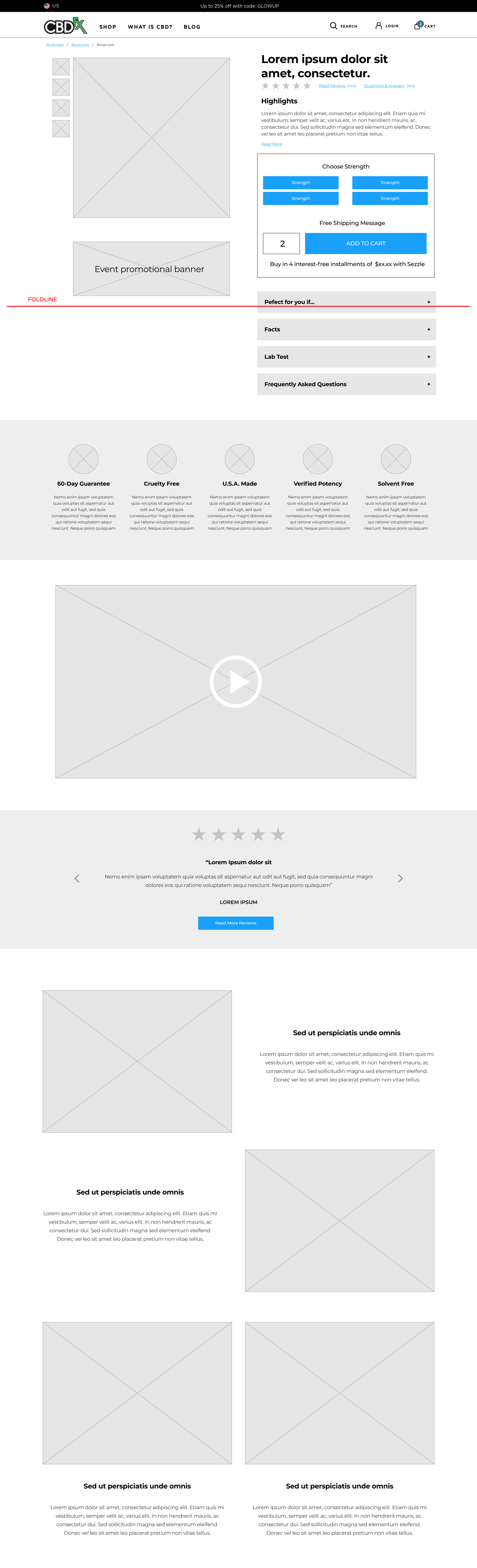
Product Detail Page Wireframe (Read More)